This is a guest-post written by Kate Carpenter, the lead designer over at the web-oriented design and development studio, Fireworksable.
What are page loading times?
I assume that simply by reading the phrase “page loading times” most of you understand what it means, but for those who don’t I’ll elaborate:
The page loading time is the time it takes for a web page to complete loading of that it’s content in a visitor’s browser. The time it takes to load a page increases as the file-size’s of the it’s content increases.
Making sure that page loading times are optimized should be a key concern of developers, however when you hire a cheap freelancer from Digital Point or Elance to put together your landing page or website, it’s often not taken into account, ultimately at your own cost.

So, why exactly do page loading times matter to me as an affiliate?
If you don’t take into account how fast your page loads, chances are you’ll experience a higher bounce-rate and lower conversion-rate than you would had you optimized properly, due to:
Impatient visitors, which tend to make up the majority of us.
In this day and age, we’re used to getting stuff done very fast. That’s why when we visit a web page that appears to load slowly, even if it’s just by that tiny little bit, we’re very much inclined to hit the back-button.
Google and it’s various algorithms.
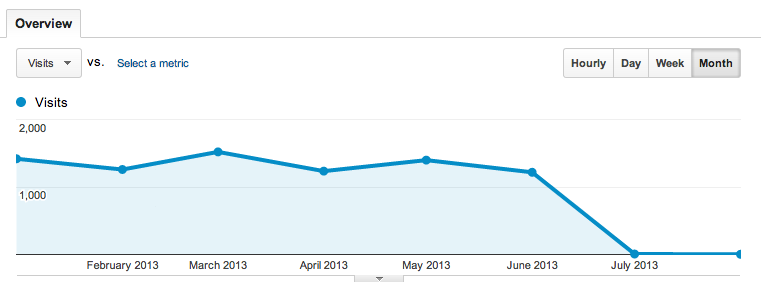
Google search now takes into account the loading time of a page when ranking pages, so if you get a lot of visitors from organic search, you could see your primary source of traffic start to slip away.
It also plays a part of your “Quality Score” if you’re using Google AdWords as an advertising platform to run PPC campaigns (NB: I think I read it only effects the search network and not the display network, but I’m not entirely sure).
What can I do to improve my page’s loading time?
Here’s two things you can do to improve the loading time of your web pages pretty significantly without diving too much into the technical side:
Compressing those images of yours.
Images are by far the biggest contributor an increased page loading time, as they tend to make up the majority of a page’s content in terms of file-size. Compressing an image allows you to remove unnecessary little bits of data from it, and reducing it’s file-size.
For the average affiliate whose not too technical, the best way to compress images is by using Yahoo!’s SmushIt, image compressor.
“Minifying” any JavaScript you’ve got.
Often JavaScript files can contain additional comments, white-spacing or code indentation that pumps up their file-size. Removing these additions is called “minifying”.
Again, for the average affiliate whose not too technical, a great way to “minify” JavaScript files is by using Google’s Closure Compiler.
Some final words on the subject of page loading times…
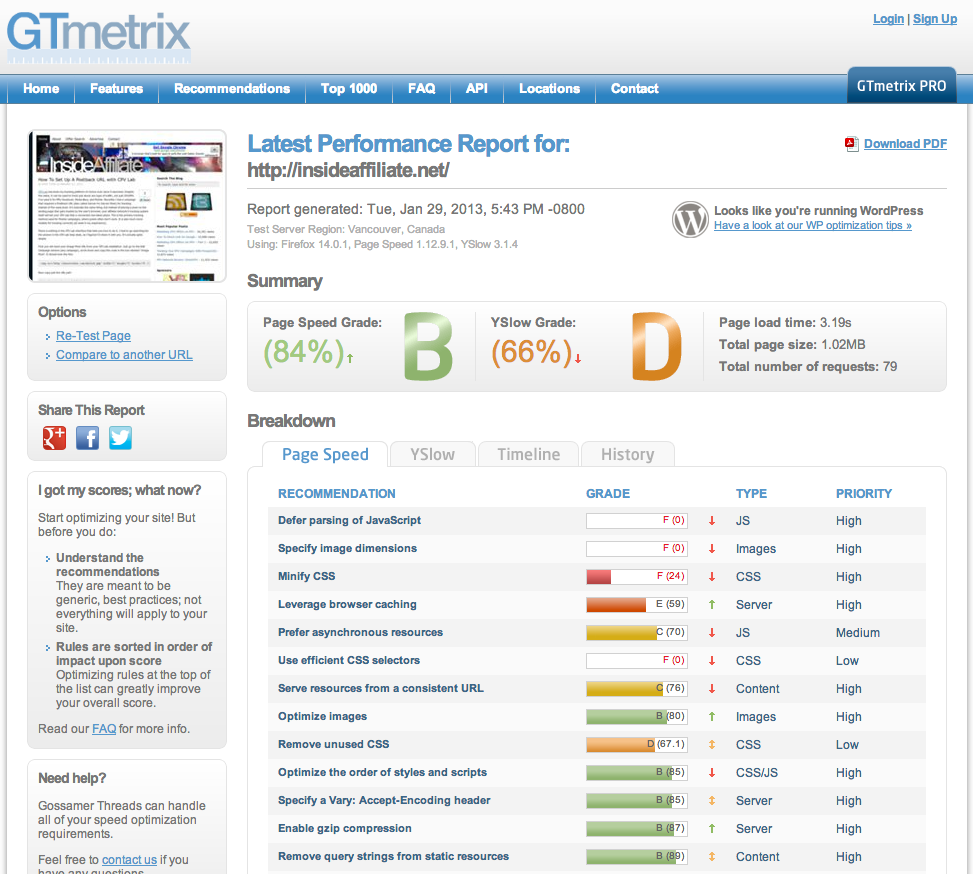
You can also calculate your page loading time on a scale of 1 – 100 by using Google Page Speed, as well as advice for improving loading time, specific to your page.
In all seriousness, I really recommend that you check out the resources I’ve mentioned in this guest-post, as it shouldn’t take you much longer than 10 or 15 minutes to compress your images and “minify” your JavaScript, and while the impact won’t be a 200% increase in conversions, it will certainly be worth far more than the time spent doing it.